×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
3月6日(土)に予定していたRd.2が雨で中止になったんで,久々に壁紙作成でもしてみようかと思い立ちました。というか,GIMPの使い方を勉強する方が本当の目的ですけど。
PhotoShopユーザー向けにニュースやら素材やらを提供しているPhotoShop Vipというホームページがあるんですが,たぶんPhotoShopで出来ることはGIMPでも出来るだろうと思って,こちらのネオン管ロゴを作るチュートリアルを参考にしながら作ってみました。
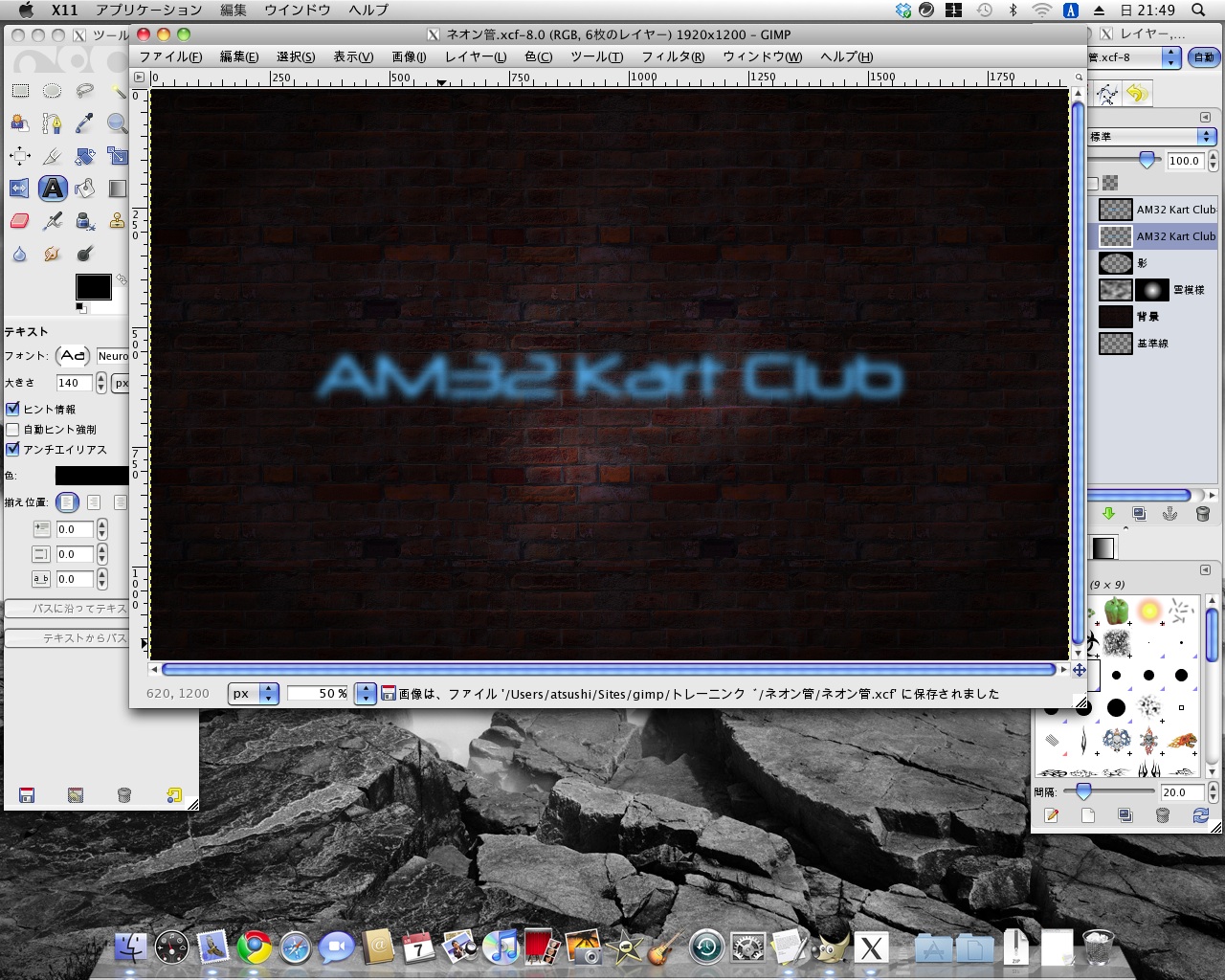
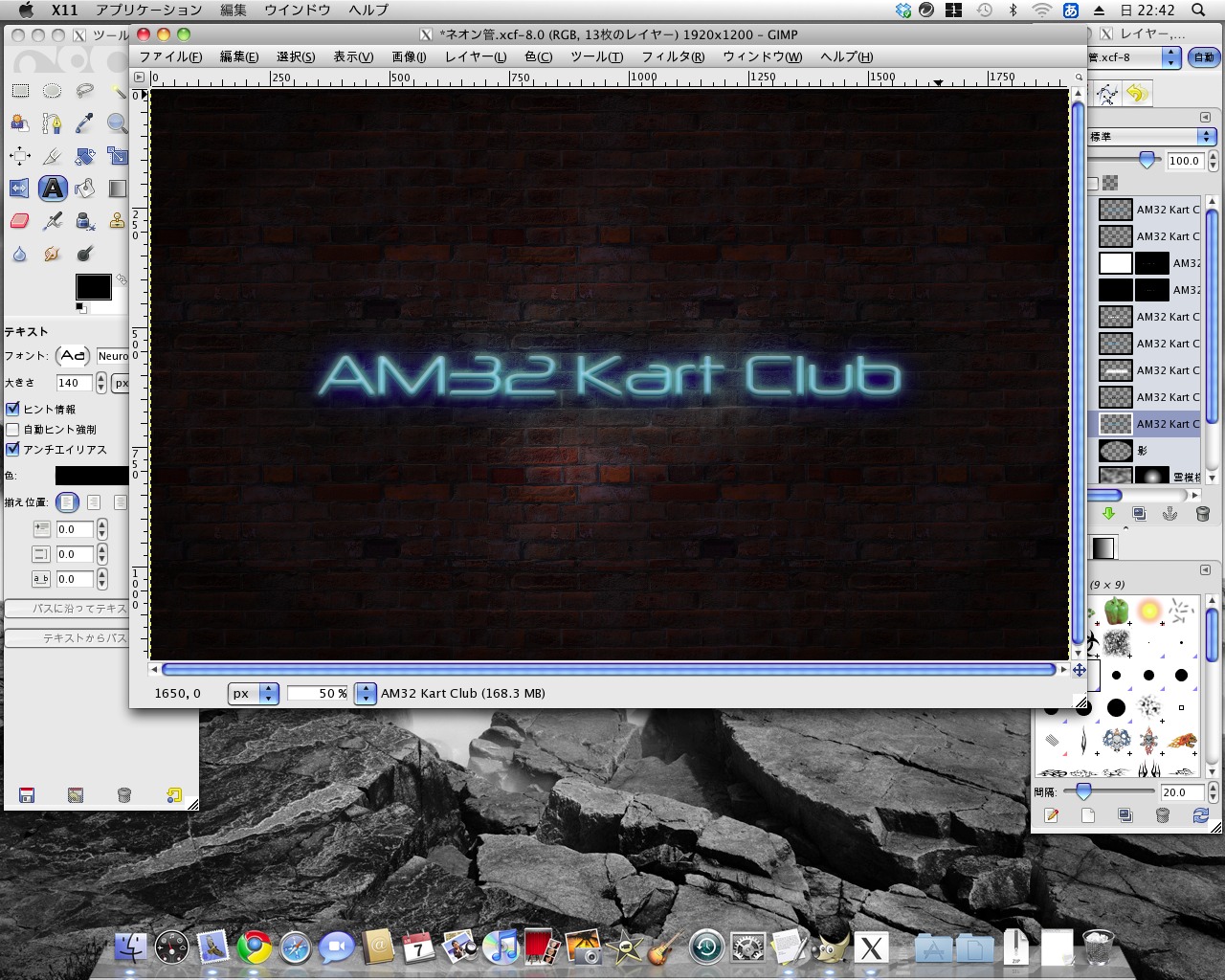
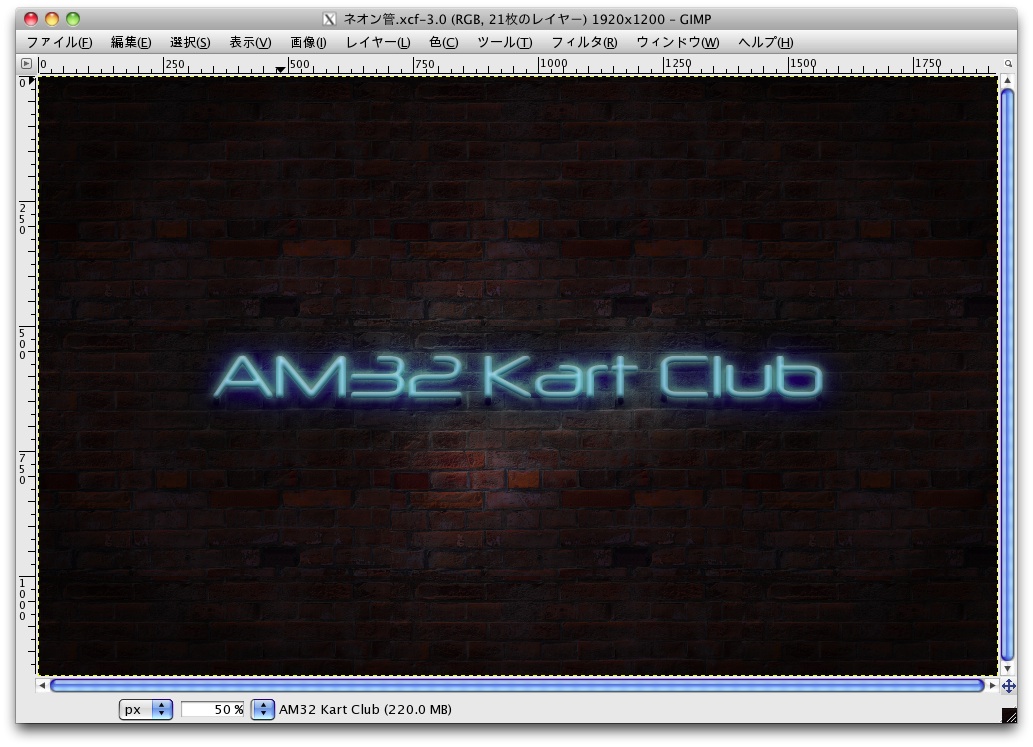
それがこれ。

んー,なんかチュートリアルに載ってるのとビミョーに違います。やっぱり,PhotoShopとGIMPではレイヤーにかけるエフェクトの設定項目が完全一致してないんで,その効果も違ってくるのかな。
どうしても,チュートリアルに載ってるようなネオン管が透けて後ろのレンガが見えてる感じが再現出来ませんでした。
ちなみに,チュートリアルには難易度が初級者〜中級者で所要時間が30分〜1時間程度とありますが,GIMPで色々試行錯誤してたら,なんだかんだで二日がかりになりましたとさ。
---------------------
たぶんしばらくしたら二度と同じことが出来なくなるだろうから,作成方法をここにリマインダ。
長くなるので,つづきはこちらへ。
PhotoShopユーザー向けにニュースやら素材やらを提供しているPhotoShop Vipというホームページがあるんですが,たぶんPhotoShopで出来ることはGIMPでも出来るだろうと思って,こちらのネオン管ロゴを作るチュートリアルを参考にしながら作ってみました。
それがこれ。
んー,なんかチュートリアルに載ってるのとビミョーに違います。やっぱり,PhotoShopとGIMPではレイヤーにかけるエフェクトの設定項目が完全一致してないんで,その効果も違ってくるのかな。
どうしても,チュートリアルに載ってるようなネオン管が透けて後ろのレンガが見えてる感じが再現出来ませんでした。
ちなみに,チュートリアルには難易度が初級者〜中級者で所要時間が30分〜1時間程度とありますが,GIMPで色々試行錯誤してたら,なんだかんだで二日がかりになりましたとさ。
---------------------
たぶんしばらくしたら二度と同じことが出来なくなるだろうから,作成方法をここにリマインダ。
長くなるので,つづきはこちらへ。
---------------------
まずは下準備として,こちらのページからレンガのテクスチャをダウンロード。今回は下から二つ目のを使ってます。
あと,こちらのScript-Fuもインストール。
※ このスクリプトをそのままインストールすると,Script-Fuというメニューが新たに出来ます。それが嫌な場合は,スクリプト中の"Script-Fu"を"Filters"に置き換えるとフィルタメニューの下にエフェクトを入れることが出来ます。
※ 今回分かったんですが,このスクリプトはレイヤー名が日本語の場合,正常に動きません。まあ,スクリプト自体(というかGIMP)が海外製なんで当たり前といえば当たり前。
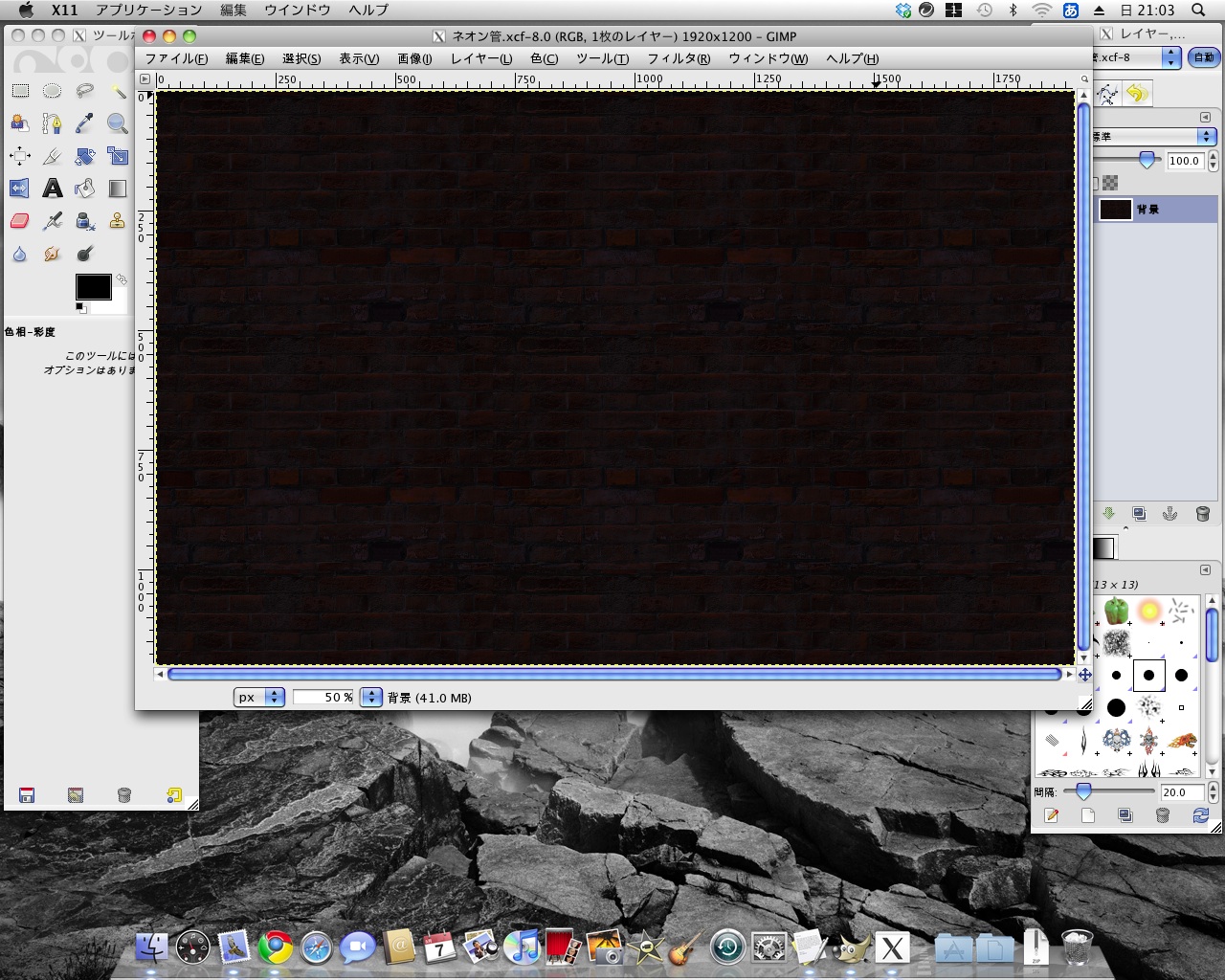
ダウンロードしたレンガテクスチャを適当な大きさにして1920*1200のキャンバスに敷き詰め,「色」→「色相-彩度」で彩度を45,輝度を-100にして一旦OK。さらに輝度を-100にしてOKして,もう一回輝度を-85にしてOK。

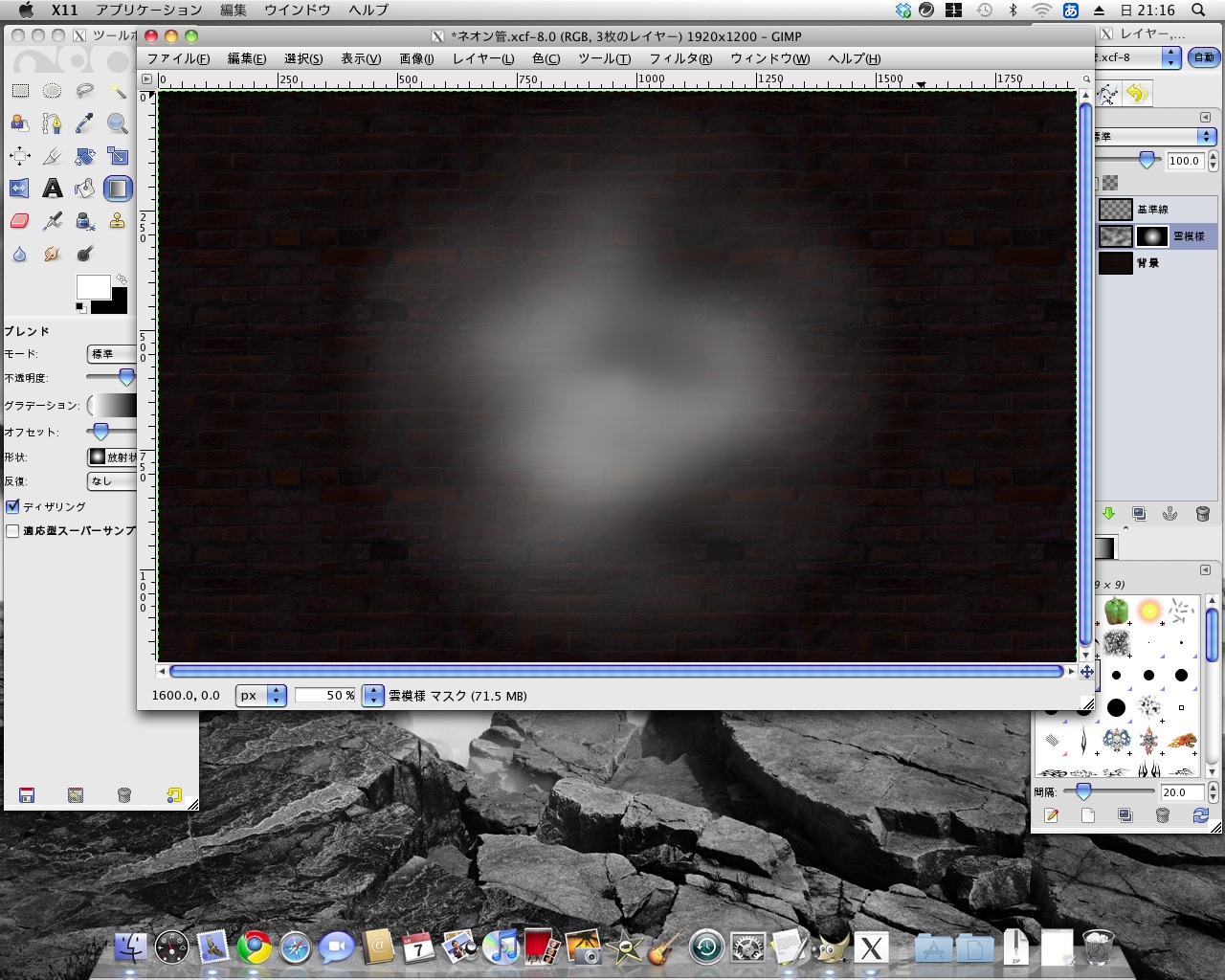
新規レイヤーを作成し描画色「黒」,背景色「白」にして,「フィルタ」→「下塗り」→「雲」→「ソリッドノイズ」を適用。同一レイヤに完全不透明でレイヤーマスクを追加し,白から黒の放射状グラデーションをキャンバス中央から外側に向かってかける。

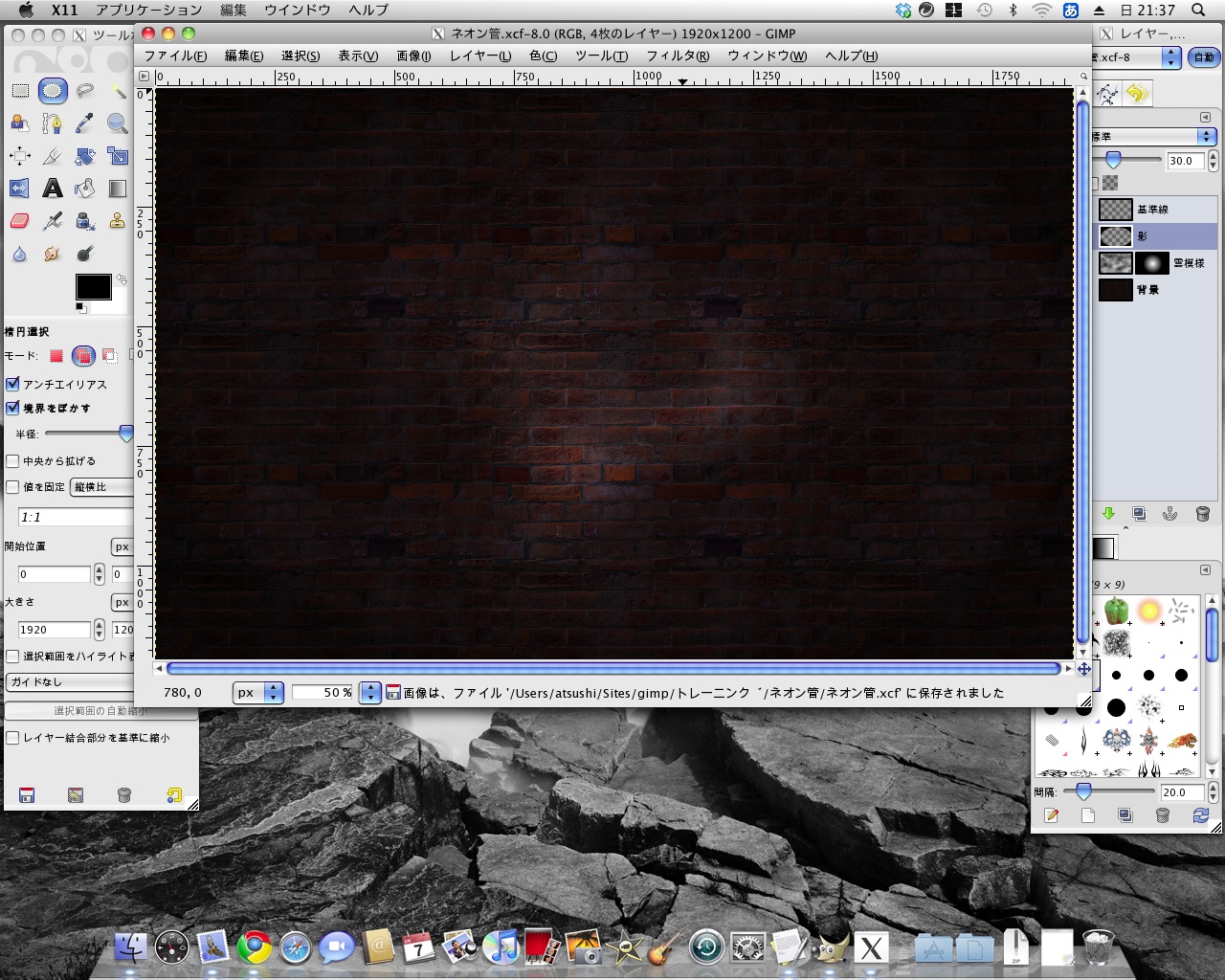
雲模様レイヤーのレイヤーモードを覆い焼きにしたあと,新規レイヤを作成し,楕円選択ツールで半径100pxで境界をぼかしてキャンバス全体を選択。選択範囲を反転させ黒で塗りつぶし,レイヤーの不透明度を30にする。

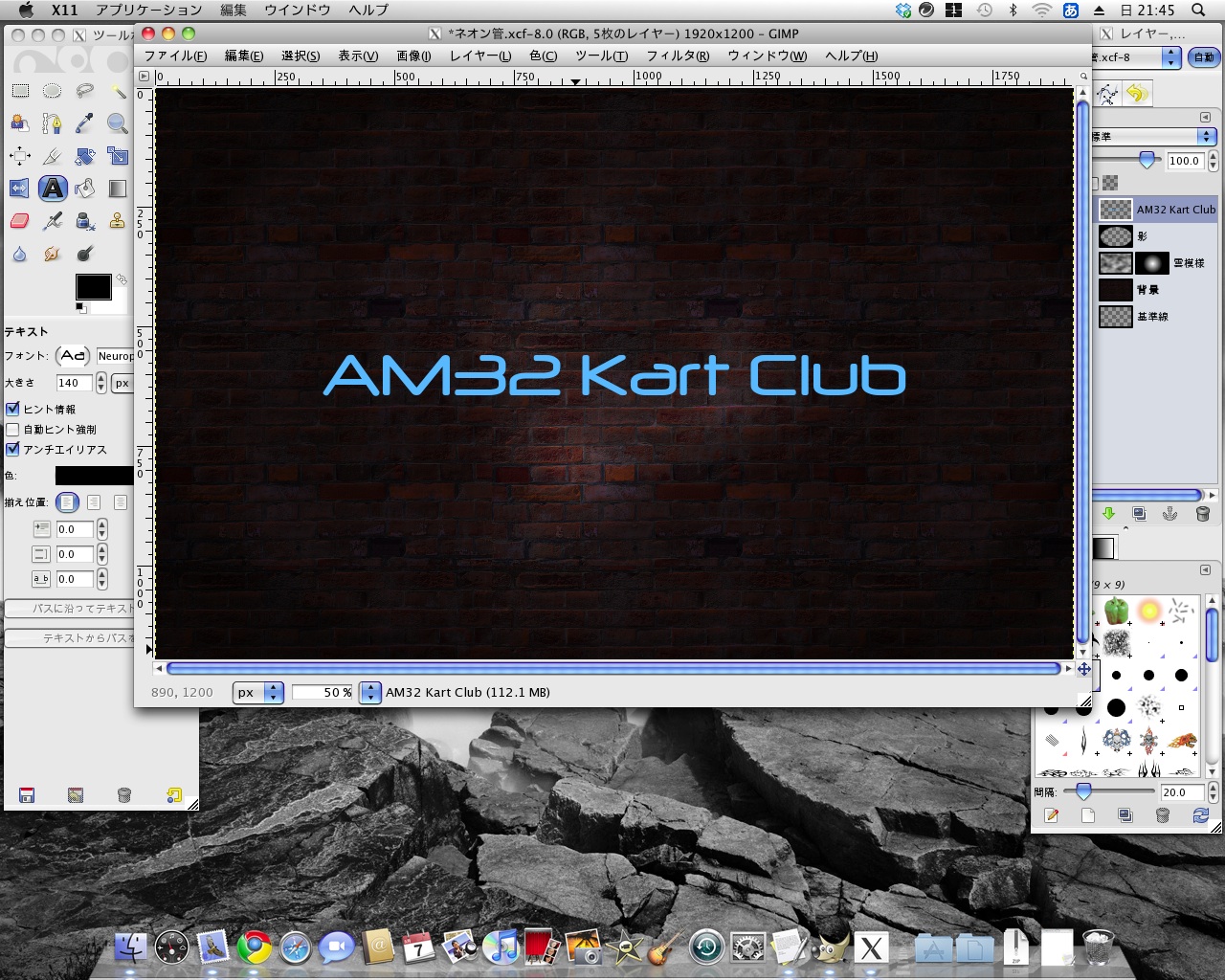
描画色「水色」(38bfff)で適当な文字を入力。今回は,出来るだけネオン管の雰囲気を出すためneuropolフォントを使用。文字の大きさは140pt。整列ツールを使うことで簡単に文字を中央に配置出来る。文字を配置したらレイヤーの文字情報を破棄し,レイヤーをキャンバスにあわせておく。

文字レイヤーを複製しておき,一方の文字レイヤーに「フィルタ」→「ぼかし」→「ガウシアンぼかし」をぼかし半径30でかける。

もう一方の文字レイヤーに,Drop Shadow / Inner Shadow / Outer Glow / Bevel and Emboss / Color Overlayを次に示す設定でかける。
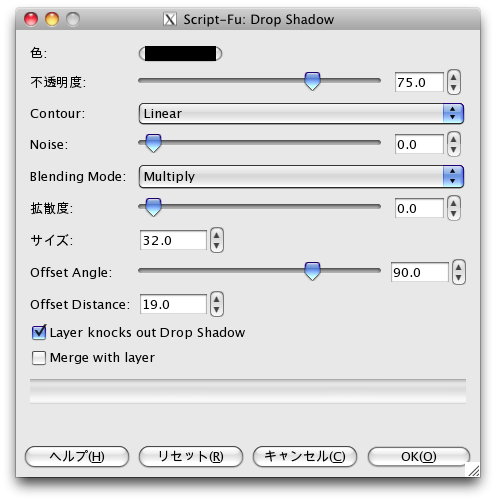
Drop Shadow

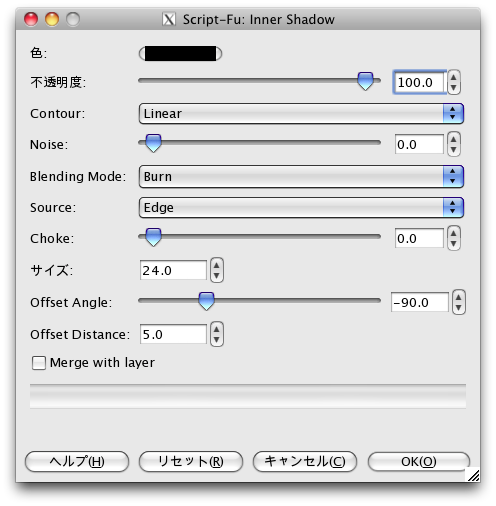
Inner Shadow

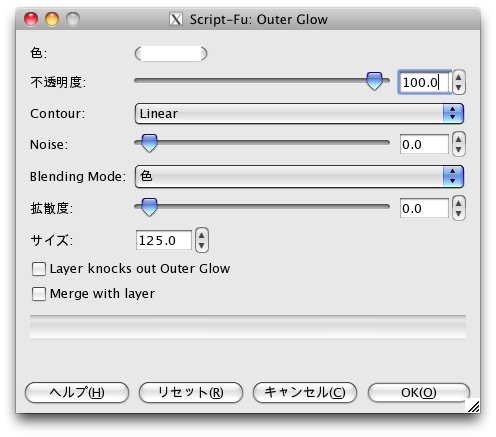
Outer Glow

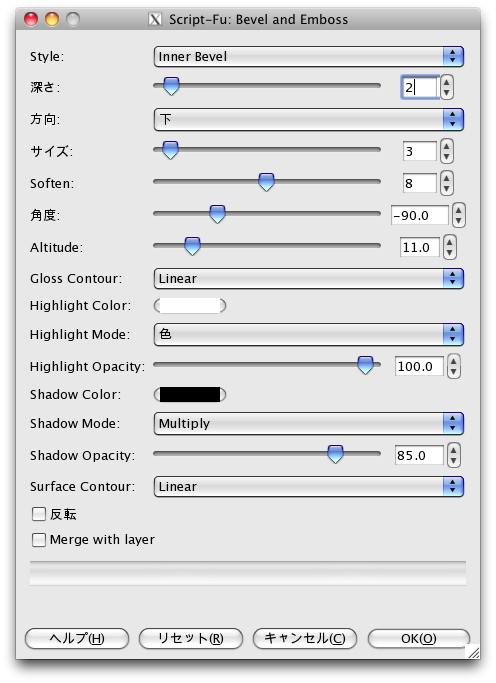
Bevel and Emboss

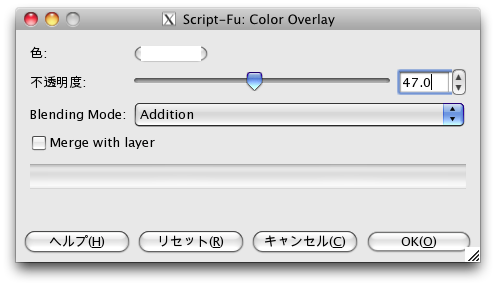
Color Overlay

テキストレイヤーを複製し,「フィルタ」→「ぼかし」→「ガウシアンぼかし」をぼかし半径100でかけて,レイヤーモードを覆い焼きにする。レイヤーは最上位に配置。

最後に骨組みの作成。
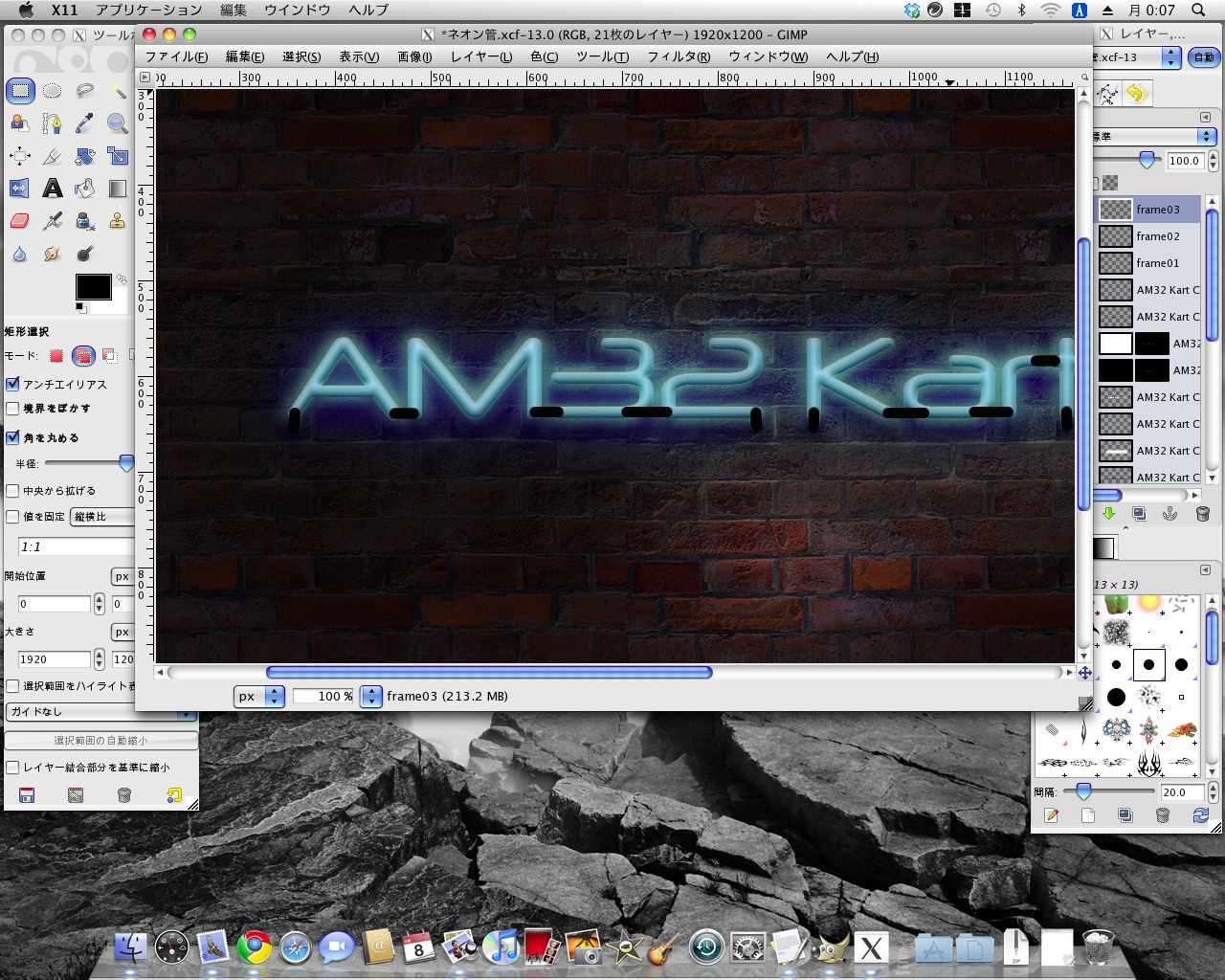
右側に光沢を付けたいもの,左側に光沢を付けたいもの,文字間を接続するものの三つにレイヤーを分けて,骨組みをブラシ(黒,太さ11)で描く。

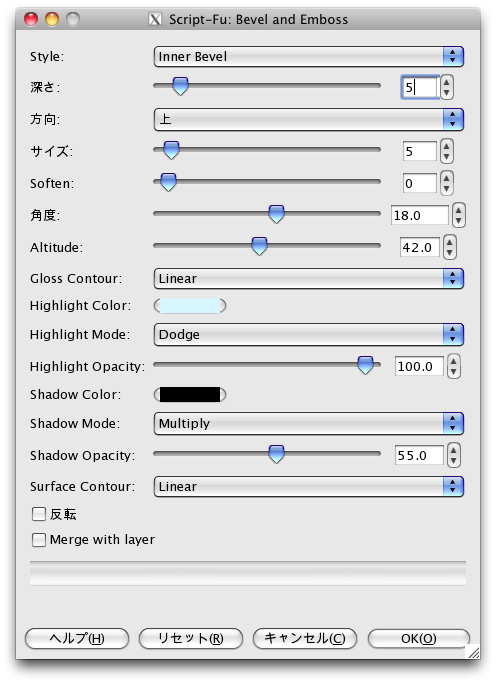
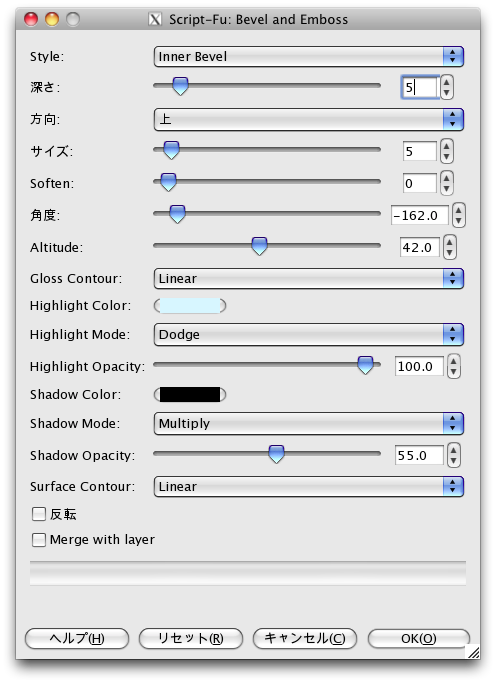
骨組みのレイヤー(三つ)を最初にガウシアンぼかしをかけたレイヤーの下に持って行き,光沢を付けたい骨組みを描いたレイヤーに,それぞれ以下の設定でBevel and Embossをかける。ポイントは角度の設定を変えること。その他は一緒。
右側に光沢を付ける。

左側に光沢を付ける。

新規レイヤーを作成し,骨組みとレンガの付け根をソフトブラシ(黒,太さ19)で色付し,骨組みレイヤー(三つ)の下に配置すれば完成。

ふ〜,疲れた。
まずは下準備として,こちらのページからレンガのテクスチャをダウンロード。今回は下から二つ目のを使ってます。
あと,こちらのScript-Fuもインストール。
※ このスクリプトをそのままインストールすると,Script-Fuというメニューが新たに出来ます。それが嫌な場合は,スクリプト中の"Script-Fu"を"Filters"に置き換えるとフィルタメニューの下にエフェクトを入れることが出来ます。
※ 今回分かったんですが,このスクリプトはレイヤー名が日本語の場合,正常に動きません。まあ,スクリプト自体(というかGIMP)が海外製なんで当たり前といえば当たり前。
ダウンロードしたレンガテクスチャを適当な大きさにして1920*1200のキャンバスに敷き詰め,「色」→「色相-彩度」で彩度を45,輝度を-100にして一旦OK。さらに輝度を-100にしてOKして,もう一回輝度を-85にしてOK。
新規レイヤーを作成し描画色「黒」,背景色「白」にして,「フィルタ」→「下塗り」→「雲」→「ソリッドノイズ」を適用。同一レイヤに完全不透明でレイヤーマスクを追加し,白から黒の放射状グラデーションをキャンバス中央から外側に向かってかける。
雲模様レイヤーのレイヤーモードを覆い焼きにしたあと,新規レイヤを作成し,楕円選択ツールで半径100pxで境界をぼかしてキャンバス全体を選択。選択範囲を反転させ黒で塗りつぶし,レイヤーの不透明度を30にする。
描画色「水色」(38bfff)で適当な文字を入力。今回は,出来るだけネオン管の雰囲気を出すためneuropolフォントを使用。文字の大きさは140pt。整列ツールを使うことで簡単に文字を中央に配置出来る。文字を配置したらレイヤーの文字情報を破棄し,レイヤーをキャンバスにあわせておく。
文字レイヤーを複製しておき,一方の文字レイヤーに「フィルタ」→「ぼかし」→「ガウシアンぼかし」をぼかし半径30でかける。
もう一方の文字レイヤーに,Drop Shadow / Inner Shadow / Outer Glow / Bevel and Emboss / Color Overlayを次に示す設定でかける。
Drop Shadow
Inner Shadow
Outer Glow
Bevel and Emboss
Color Overlay
テキストレイヤーを複製し,「フィルタ」→「ぼかし」→「ガウシアンぼかし」をぼかし半径100でかけて,レイヤーモードを覆い焼きにする。レイヤーは最上位に配置。
最後に骨組みの作成。
右側に光沢を付けたいもの,左側に光沢を付けたいもの,文字間を接続するものの三つにレイヤーを分けて,骨組みをブラシ(黒,太さ11)で描く。
骨組みのレイヤー(三つ)を最初にガウシアンぼかしをかけたレイヤーの下に持って行き,光沢を付けたい骨組みを描いたレイヤーに,それぞれ以下の設定でBevel and Embossをかける。ポイントは角度の設定を変えること。その他は一緒。
右側に光沢を付ける。
左側に光沢を付ける。
新規レイヤーを作成し,骨組みとレンガの付け根をソフトブラシ(黒,太さ19)で色付し,骨組みレイヤー(三つ)の下に配置すれば完成。
ふ〜,疲れた。
PR
この記事にコメントする


